Denne guiden viser steg for steg hvordan man oppretter fargevalg i WooCommerce ved hjelp av utvidelsen YITH WooCommerce Color and Label Variations. Dette er det første steget for å sette opp produktvarianter med fargevalg i din nettbutikk. Man kan også benytte bilder, ikon og tekst-etiketter istedenfor farger – avhengig av hva du trenger!
Denne guiden krever at du har utvidelsen installert og aktivert før du setter i gang.
For å starte lager vi først attributter klare slik vi kan velge dem som varianter i produktene i etterkant.
Steg 1 – Åpne attributter (hold musen over “Produkter” inne i WordPress)

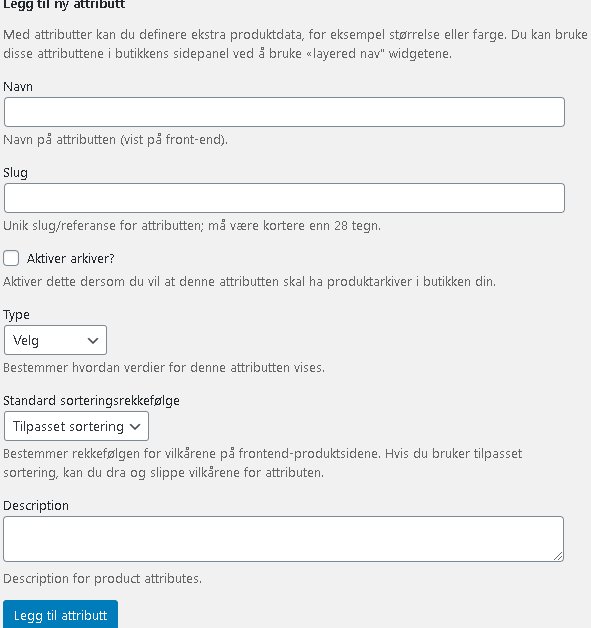
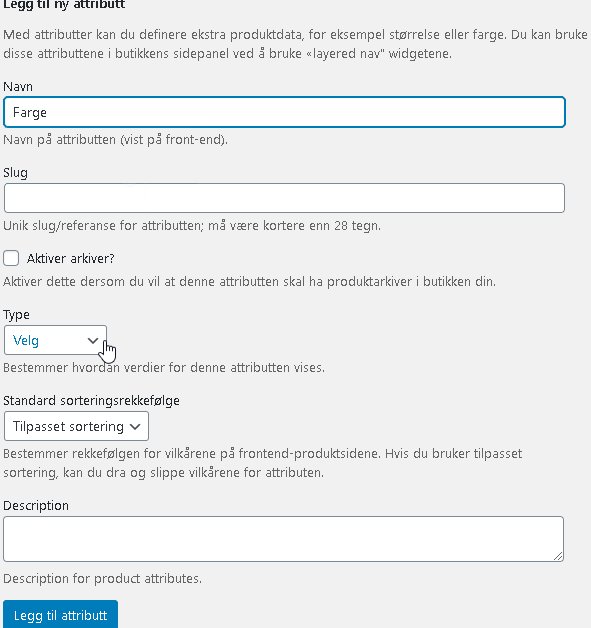
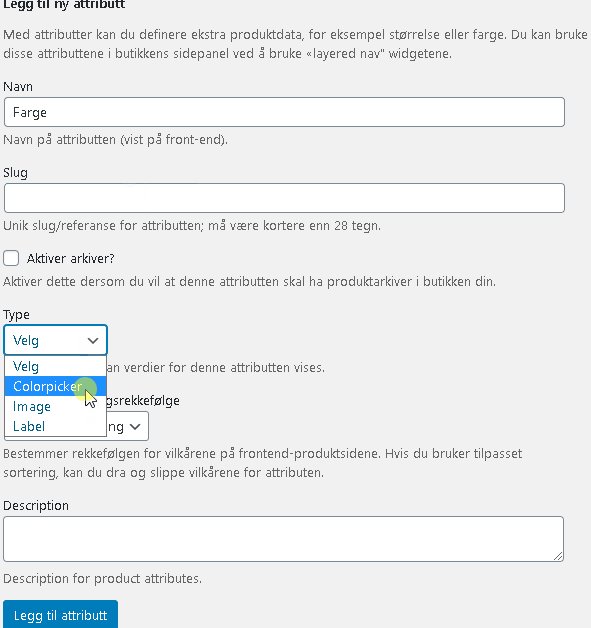
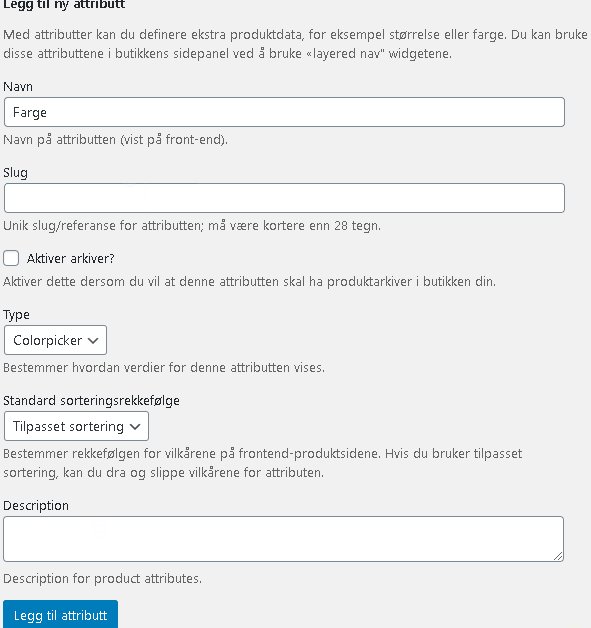
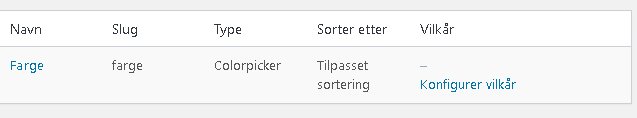
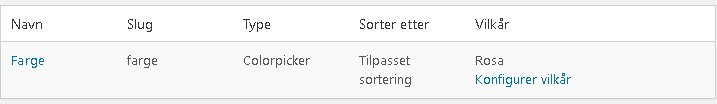
Vi starter nå med å lage vår første attributt, i vårt eksempel benytter vi “Farge” da det er mest brukt. Du velger selv om du ønsker andre navn eller verdier. På “Type” velger vi “Colorpicker” som gir deg mulighet for å velge visningsfargen for kunden. Fargene velges lenger nede i guiden.

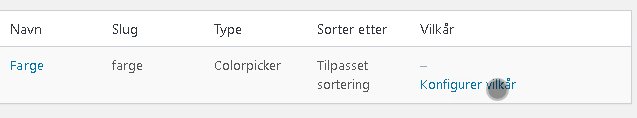
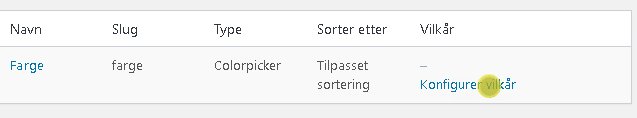
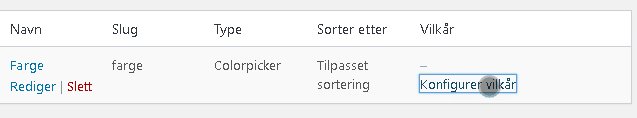
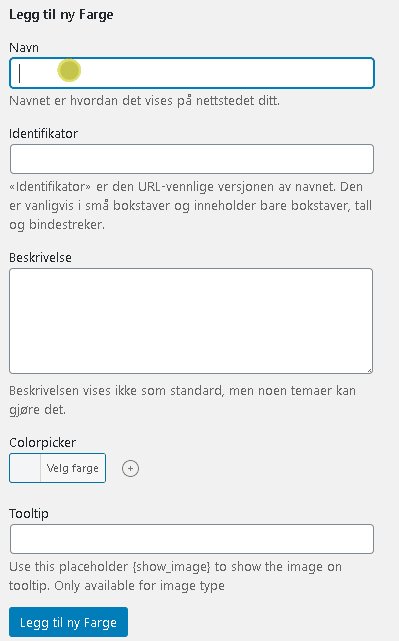
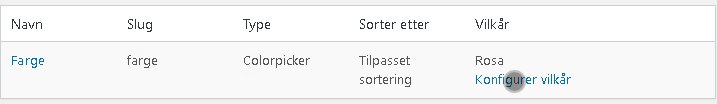
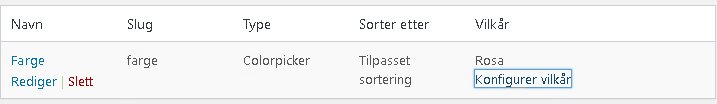
Nå som attributten er opprettet er det på tide å legge inn farger eller de verdiene du ønsker at dine kunde skal kunne velge på produktene. Trykk på “Konfigurer vilkår” til høyre på siden på samme linje som attributten ligger.

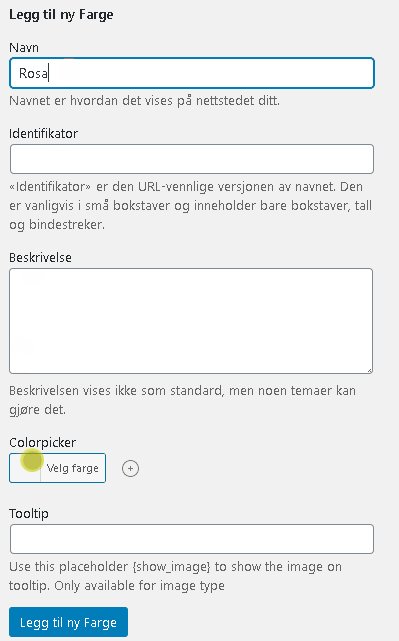
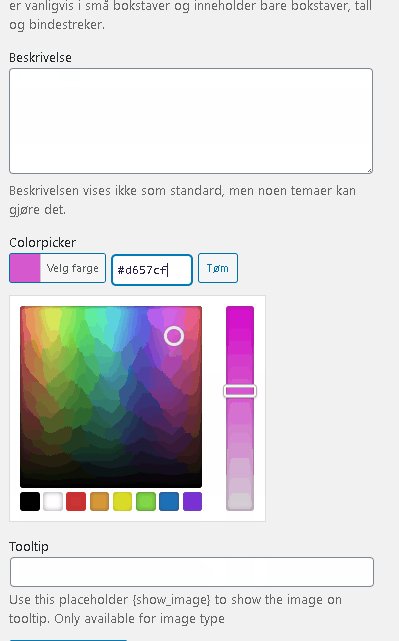
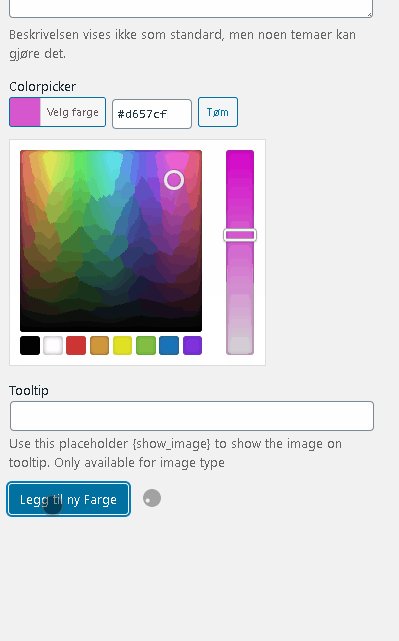
Nå legger vi til den første fargen, vi tar en kjapp en med “Rosa” og velger en farge vi tenker passer til fargen på produktene våre.

Etter første farge så oppretter vi et par til via “Konfigurer vilkår”.

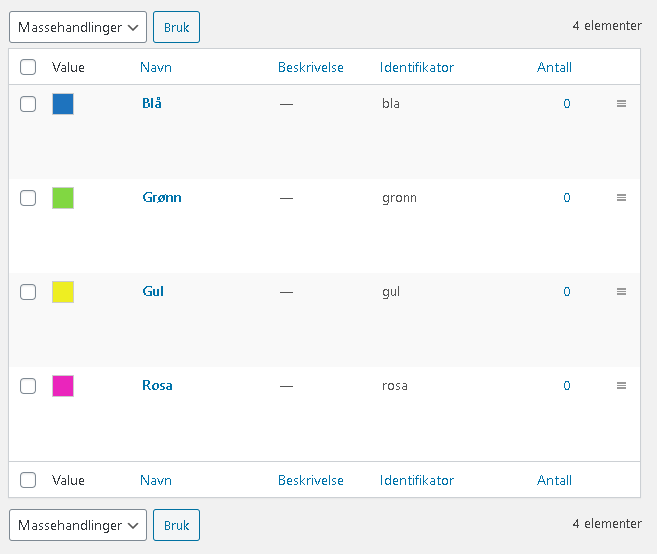
Vi sier oss fornøyde med 4 farger i denne omgang.

Nå har du lært hvordan du setter opp selve fargene i WooCommerce med bruk av utvidelsen YITH WooCommerce Color and Label Variations.
Gå til neste steg for å se hvordan du oppretter og endrer variantene.
